滚动视图 (Scroll View) 节点滚动视图 (Scroll View) 节点可用于定义根据用户输入和基于物理动画生成滚动消息的区域。例如,您可以将滚动消息用于 滚动视图 (Scroll View) 节点生成的参数,从而移动图平面或旋转网格。
Your browser does not support the video tag.
滚动视图 (Scroll View) 定义交互区域,并发送反映滚动位置更改的消息。滚动视图 (Scroll View) 节点的位置和大小定义 滚动视图 (Scroll View) 注册输入的位置。创建滚动视图 (Scroll View) 节点后,您必须定义在响应滚动位置更改时发生的事件。例如,您可以使用 滚动视图 (Scroll View) 节点移动 3D 对象。请参阅教程:旋转 3D 模型 。
滚动视图 (Scroll View) 通过 已滚动 (Scrolled) 触发器报告其滚动位置的更改。例如,您可以添加响应这些消息的动作,以根据滚动设置对象的位置。
3D 滚动视图 (Scroll view 3D) 是 3D 控件,所以考虑查看器的朝向至关重要。滚动视图 (Scroll View) 节点沿 滚动视图 (Scroll View) 节点中心位置的焦点平面跟踪用户输入。确保不要旋转焦点平面,以使其垂直于或背向查看器。
您可以嵌套滚动视图 (Scroll View) 节点,以在不同轴上滚动应用程序。请参阅嵌套滚动视图 (Scroll View)节点 。
滚动视图 (Scroll View) 节点具有焦点时,可以使用 ← (左箭头)、→ (右箭头)、↑ (上箭头)和 ↓ (下箭头)键盘键滚动该节点的内容。
滚动视图 (Scroll View) 节点要创建 滚动视图 (Scroll View) 节点:
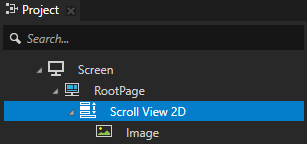
在工程 (Project) 中按下 Alt 并右键点击 要在其中创建滚动视图 (Scroll View) 节点的那个节点,然后选择 3D 滚动视图 (Scroll view 3D) 或 2D 滚动视图 (Scroll view 2D) 。
在 工程 (Project) 中,创建用作输入平面的节点,您可使用滚动手势对其进行控制。3D 滚动视图 (Scroll view 3D) 节点,则添加一个 平面 (Plane) ;如果您创建 2D 滚动视图 (Scroll view 2D) ,则添加一个 图像 (Image) 。
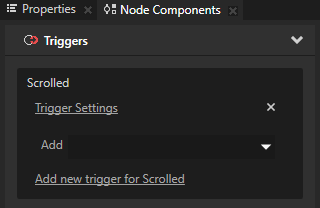
在 工程 (Project) 中,选择 滚动视图 (Scroll View) ,在 节点组件 (Node Components) > 触发器 (Triggers) 部分中点击 +添加触发器 (+ Add Triggers) ,并且在 添加触发器 (Add Triggers) 窗口中添加属于 滚动视图 (Scroll View) 类别的其中一个触发器。已滚动 (Scrolled) 触发器。
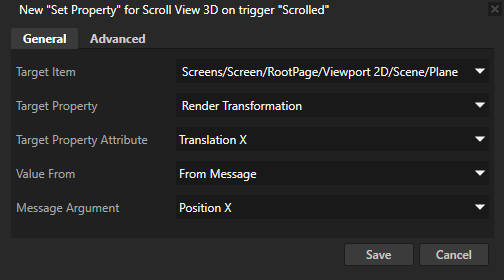
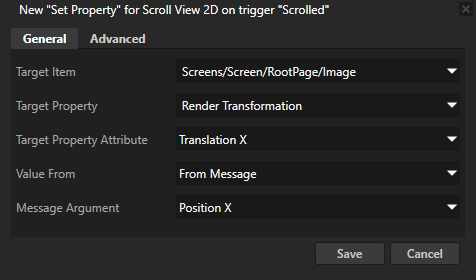
在节点组件 (Node Components) 的已滚动 (Scrolled) 触发器中点击 下拉菜单并选择其中一项动作。设置属性 (Set Property) 动作并进行以下设置:将 目标项 (Target Item) 设为您要使用 滚动视图 (Scroll View) 节点控制的对象。3D 滚动视图 (Scroll view 3D) 和 平面 (Plane) ,选择该 平面 (Plane) 。如果您创建了 2D 滚动视图 (Scroll view 2D) 和 图像 (Image) ,选择该 图像 (Image) 。 将 目标属性 (Target Property) 设为您要使用 滚动视图 (Scroll View) 节点影响的属性。3D 滚动视图 (Scroll view 3D) ,则选择渲染变换 (Render Transformation) 。如果您创建了 2D 滚动视图 (Scroll view 2D) ,则选择渲染变换 (Render Transformation) 。 将 目标属性特性 (Target Property Attribute) 设为您要使用 滚动视图 (Scroll View) 节点控制的特性。平移 X (Translation X) 。 起始值 (Value From) 为消息 (Message) 将 消息 (Message) 设为与 目标属性特性 (Target Property Attribute) 中相同的轴。平移 X (Translation X) ,选择 位置 X (Position X) 。 点击保存 (Save) 。预览 (Preview) 中,当您在滚动视图 (Scroll View) 节点中点击并沿 X 轴拖动时,您设为已滚动 (Scrolled) 触发器的设置属性 (Set Property) 动作的目标项 (Target Item) 根据滚动视图 (Scroll View) 节点定义的设置移动。
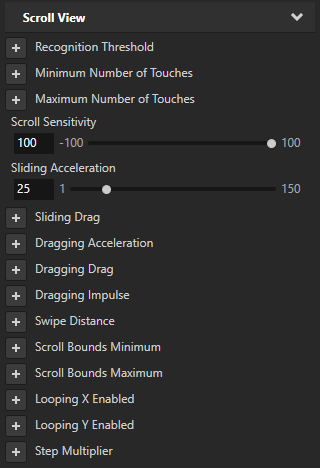
(可选) 在 工程 (Project) 中,选择 滚动视图 (Scroll View) ,并在 属性 (Properties) 中调整阈值、加速、拖动和其他设置以创建按您所希望的 的响应方式响应用户输入的滚动视图:滚动灵敏度 (Scroll Sensitivity) 属性设置相对于开始滑动时指针的位移,位置改变了多少。值越高,滚动视图 (Scroll View) 节点控制的对象的位置变化就越大。负值使对象向相反方向移动。滑动加速 (Sliding Acceleration) 属性设置您松开滑动所用的指针后对象的加速。要让滚动视图 (Scroll View) 节点控制的对象缓慢到达最终位置,使用低值。要让对象快速到达最终位置,使用高值。滑动阻力 (Sliding Drag) 属性设置您松开滑动所用的指针后拖动对对象的移动有多大影响。值越低,拖动越高,滚动视图 (Scroll View) 节点控制的对象的滑动停止越快。滚动边界最小值 (Scroll Bounds Minimum) 和 滚动边界最大值 (Scroll Bounds Maximum) 属性设置滚动边界的最小值和最大值。滚动边界定义滚动的起始和结束位置。循环 X 已启用 (Looping X Enabled) 和 循环 Y 已启用 (Looping Y Enabled) 属性设置当滚动到达 X 轴或 Y 轴的滚动边界时开始滚动的对象。使用 滚动边界最小值 (Scroll Bounds Minimum) 和 滚动边界最大值 (Scroll Bounds Maximum) 属性设置滚动边界。
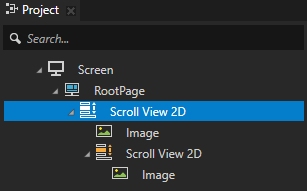
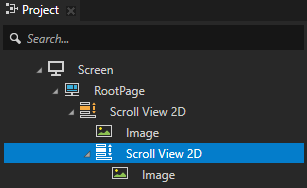
滚动视图 (Scroll View) 节点您可以嵌套滚动视图 (Scroll View) 节点,以创建滚动视图,可以将其设置为在不同的轴上滚动。您也可以嵌套3D 轨迹列表框 (Trajectory List Box 3D) 节点。请参阅嵌套网格列表框 (Grid List Box)节点 和嵌套3D 轨迹列表框 (Trajectory List Box 3D)节点 。
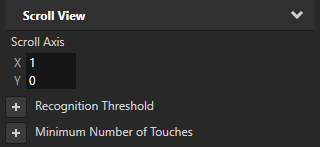
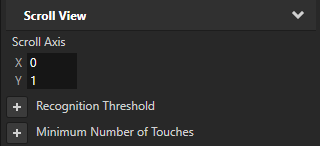
为每个滚动视图 (Scroll View) 节点使用滚动轴 (Scroll Axis) 属性设置各滚动视图 (Scroll View) 滚动的轴。
要嵌套滚动视图 (Scroll View) 节点:
创建滚动视图 (Scroll View) 节点。请参阅创建 滚动视图 (Scroll View) 节点 。滚动视图 (Scroll View) 节点,并在其中创建一个图像 (Image) 节点。
选择上一步创建的滚动视图 (Scroll View) 节点,在属性 (Properties) 中将滚动轴 (Scroll Axis) 属性设置为要节点滚动的轴。滚动视图 (Scroll View) 节点设置成在 x 轴上滚动,将滚动轴 (Scroll Axis) 属性的X 属性字段设置为 1。
创建要在上一步中创建的滚动视图 (Scroll View) 节点中嵌套的滚动视图 (Scroll View) 节点。图像 (Image) 节点的滚动视图 (Scroll View) 节点。
选择嵌套滚动视图 (Scroll View) 节点,在属性 (Properties) 中将滚动轴 (Scroll Axis) 属性设置为该节点滚动的轴。滚动视图 (Scroll View) ,将 滚动轴 (Scroll Axis) 属性的Y 属性字段设置为 1。
调试滚动视图 (Scroll View)
要测试滚动视图是否正常工作,向滚动视图添加您要使用写入日志 (Write Log) 动作的触发器。每次您使用滚动视图时,Kanzi Studio 向 日志 (Log) 窗口写入消息。
设置 2D 滚动视图 (Scroll view 2D) 的外观
要设置 2D 节点的外观:
滚动视图示例
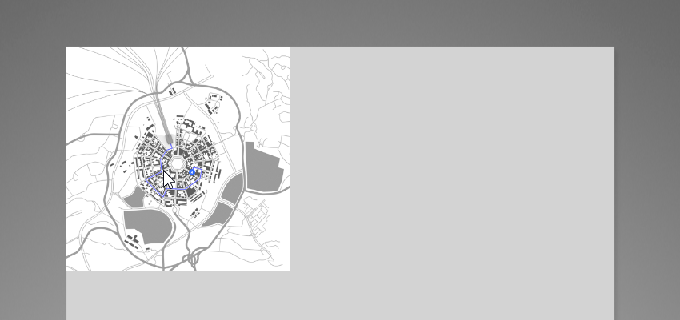
示例显示如何将滚动视图 (Scroll View) 节点用作控制器来移动场景中的映射平面。在本示例中,Kanzi Studio 工程包含一个将滚动位置坐标变换为节点变换字段的滚动视图 (Scroll View) 节点。本示例在使用Kanzi Engine API 的 C ++ 应用程序中实现了更高级的功能。
使用滚动视图 (Scroll View) 节点的一个关键方面是根据滚动视图平面距摄像机的距离来控制输入灵敏度。本示例通过将它们放置在相对摄像机的距离和方向相同的位置,来使用与背景平面的一对一映射。但滚动视图和背景平面未在相同变换下绑定在一起,因为输入坐标空间在用户的平移手势中随背景平面一起移动。滚动视图平面距离摄像机越远,滚动视图手势的灵敏度越高。
本示例演示了在 C ++ 应用程序中使用 raw InterpolatedValue 实例,根据运动速度干扰 z 偏移量(缩放)。
滚动视图以及轨迹列表框组件通过值插入器操纵输入-输出坐标,有效地让手势映射更平滑,通常最适合基于触摸屏的交互。
您可以在 <KanziWorkspace> /Examples /Scroll_view
在 API 中使用 3D 滚动视图 (Scroll view 3D) 节点
要创建 3D 滚动视图节点来动画化 3D 节点的变换以响应滚动消息:
//声明用于存储本例中使用的滚动视图 (Scroll View) 节点的变量。
ScrollView3DSharedPtr scrollView;
//声明用于存储本例中创建的方框 (Box) 节点的变量。
Node3DSharedPtr box;
//为来自滚动视图的 ScrollView3D.Scrolled 消息定义处理程序功能。
void onScrollViewScrolled(ScrollView3D::ScrollMessageArguments& messageArguments)
{
//由滚动视图 (Scroll View) 节点的滚动位置 X/Y 值生成 3D vector,将 Z 设置为零。
Vector3 translation = Vector3(messageArguments.getScrollPositionX(), messageArguments.getScrollPositionY(), 0.0f);
//将以上 3D vector 设置为方框的渲染变换。
box->setRenderTransformation(SRTValue3D::createTranslation(translation));
}
//创建使用 ScrollView3D.Scrolled 消息处理程序的滚动视图 (Scroll View)。
void exampleSetupScrollView3D()
{
//创建滚动视图 (Scroll View) 节点,并将该节点附加至 2D 文本框 (Text Block 2D) 节点。
scrollView = ScrollView3D::create(domain, "Scroll View");
scrollView->setSize(100.0f, 100.0f, 10.0f);
//创建方框 (Box) 节点,并将该节点附加至 3D 滚动视图 (Scroll View 3D) 节点。
box = Model3D::createBox(domain, "Box", Vector3(2.0f, 2.0f, 2.0f), ThemeOrange);
scrollView->addChild(box);
//为来自滚动视图 (Scroll View) 节点的 ScrollView3D.Scrolled 消息添加消息处理程序。
scrollView->addMessageHandler(ScrollView3D::ScrolledMessage, bind(&ScrollView3DScrollSnippet::onScrollViewScrolled, this, placeholders::_1));
}
要创建 3D 滚动视图节点来动画化 3D 节点的变换以响应缩放消息:
//声明用于存储本例中使用的滚动视图 (Scroll View) 节点的变量。
ScrollView3DSharedPtr scrollView;
//声明存储本例中使用的方框 (Box) 节点和渲染变换 (Render Transformation) 属性值的变量。
Node3DSharedPtr box;
SRTValue3D baseTransform;
//为来自滚动视图的 ScrollView3D.Zoomed 消息定义处理程序功能。
void onScrollViewZoomed(ScrollView3D::ZoomedMessageArguments& arguments)
{
//为来自 ScrollView3D.Zoomed 消息参数的缩放量获取值。
float zoom = arguments.getZoom();
//复制方框 (Box) 节点的已保存基本渲染变换 (Render Transformation)。
SRTValue3D transformCopy(baseTransform);
//缩放每个轴上的复制变换,以获得缩放量。
transformCopy.scale(Vector3(zoom, zoom, zoom));
//将缩放变换应用到方框 (Box) 节点的渲染变换 (Render Transformation) 属性。
box->setRenderTransformation(transformCopy);
}
//创建使用 ScrollView3D.Zoomed 消息处理程序的滚动视图 (Scroll View)。
void exampleSetupScrollView3D()
{
//创建滚动视图 (Scroll View) 节点并为其设置尺寸。
scrollView = ScrollView3D::create(domain, "Scroll View");
scrollView->setSize(100.0f, 100.0f, 10.0f);
//创建方框 (Box) 节点并将其附加至滚动视图 (Scroll View) 3D 节点。
box = Model3D::createBox(domain, "Box", Vector3(2.0f, 2.0f, 2.0f), ThemeOrange);
scrollView->addChild(box);
//获取方框 (Box) 节点的渲染变换 (Render Transformation) 属性值。
baseTransform = box->getRenderTransformation();
//为来自滚动视图 (Scroll View) 节点的 ScrollView3D.Zoomed 消息添加消息处理程序。
scrollView->addMessageHandler(ScrollView3D::ZoomedMessage, bind(&ScrollView3DZoomSnippet::onScrollViewZoomed, this, placeholders::_1));
}
有关详细信息,请参阅 API reference 中的 ScrollView3D
在 API 中使用 2D 滚动视图 (Scroll view 2D) 节点
要创建 2D 滚动视图节点来动画化 2D 节点的变换以响应滚动消息:
//声明用于存储本例中使用的滚动视图 (Scroll View) 节点的变量。
ScrollView2DSharedPtr scrollView;
//声明用于存储本例中创建的文本 (Text) 节点的变量。
Node2DSharedPtr textNode;
//为来自滚动视图的 ScrollView2D.Scrolled 消息定义处理程序功能。
void onScrollViewScrolled(ScrollView2D::ScrollMessageArguments& messageArguments)
{
//由滚动视图 (Scroll View) 节点的滚动位置 X/Y 值生成 2D vector。
Vector2 translation = Vector2(messageArguments.getScrollPositionX(), messageArguments.getScrollPositionY());
//将以上 2D vector 设置为文本 (Text) 节点的渲染变换。
textNode->setRenderTransformation(SRTValue2D::createTranslation(translation));
}
//创建使用 ScrollView2D.Scrolled 消息处理程序的滚动视图 (Scroll View)。
void exampleSetupScrollView2D()
{
//创建滚动视图 (Scroll View) 节点,并将该节点附加至 Text Block 2D 节点。
scrollView = ScrollView2D::create(domain, "Scroll View");
scrollView->setLayoutSize(100.0f, 100.0f);
//创建文本 (Text) 节点,并将该节点附加至 2D 滚动视图 (Scroll View 2D ) 节点。
textNode = TextBlock2D::create(domain, "Hello world!");
scrollView->addChild(textNode);
//为来自滚动视图 (Scroll View) 节点的 ScrollView2D.Scrolled 消息添加消息处理程序。
scrollView->addMessageHandler(ScrollView2D::ScrolledMessage, bind(&ScrollView2DSnippet::onScrollViewScrolled, this, placeholders::_1));
}
有关详细信息,请参阅 API reference 中的 ScrollView2D
滚动视图 (Scroll View) 属性类型和消息要查看 滚动视图 (Scroll View) 节点可用属性类型和消息的完整列表,请参阅Scroll view 2D 和Scroll view 3D 。
另请参阅
触发器
使用笔刷
教程:旋转 3D 模型
打开导航